こんにちはエンジニアののりすけです。
突然ですが、社内の同僚や上司に「このデータ出して」など、せっかく集中してコードを書いているのに 手が止まってしまったなんて経験はないですか?
「あのデータはこのテーブルに入っているのでSQL実行してくれれば。。。」
と思ってもDB接続権限ないか、とかそもそもSQLってなに状態だとどうしようもない。 かといってよく使うデータならバッチで出しとくかと思って定期的にバッチでデータ取得を行なって、ファイルサーバなど共有 できるとこに置いておく。大体次に言われるのは
「あのデータちょっと足りないから追加でこの項目と、あの項目もだして」 「。。。はい」
そんな経験を持つあなたに朗報です。 これ解決できます!(ちょっとした環境用意 + みんながSQLを少しだけ覚えるだけ)
この記事を読んでできること
- Dockerを使ってReDash環境の構築ができるようになる
経緯
みんなのマーケットでは会社のデータを自分が必要なときに、必要な分だけ取得/分析ができる環境を
ReDashというソフトウェアをもとに構築しています。
もともとは非エンジニアの方がSQLの勉強をできる環境を用意する目的で準備したのですが、今では各部門で業務に利用するなど、 自分で好きなデータを使って効率的に働くことができています。
具体的には、売上など会社の情報を表示するダッシュボードとして利用したり、仮説検証に必要な情報を 取得するなど様々な業務で利用できるようにしています。
ReDashとは
オープンソースで開発が進められている様々なデータソースを可視化するツールです。みんなのマーケットではデータソースとして PostgreSQLやAWS Athenaを利用しデータの取得/可視化を行なっています。
特徴として、対応するデータソースの多さが挙げられます。今回事例として取り上げるPostgreSQLなど各種RDBMSだけでなく、 AWS Athena, Google BigQuery, Google Analytics などの外部サービスにも幅広く対応しています。(すごい!)
参考URL:
Github Repository: https://github.com/getredash/redash
Demo Site: http://demo.redash.io/ (Goolgeアカウントでログインできます)
構築手順
実際にReDashの環境を用意してみましょう。 今回は公式に用意されているdocker-composeファイルを利用してlocalに構築します。
Dockerについてはここでは説明を割愛しますが、すでに用意されてあるcomposeファイルを使ったりするので、 導入はかなり容易です。これを機にDockerを覚えても良いかと思います。(ってか覚えた方がすごく良いです、便利です)
1.ソースを取得します
$ git clone https://github.com/getredash/redash.git $ cd redash
2.docker-composeファイルの中身を確認する
取得したソースにcomposeファイルの雛形が用意されています。
この記事を書いた時点ではdocker-compose.yml, docker-compose.production.ymlの2ファイルが
用意されています。
ファイル内のコメントにも記述されていますが、docker-compose.ymlは開発向けなので、ここでは
docker-compose.production.ymlこちらのファイルを元に設定を記述していきます。
composeファイルをみるとわかるのですが、ReDash自体は複数のコンテナでサービスが構成されています。 それぞれ以下の役割を担っています。
server
ReDashのWeb console画面を提供しています。基本的にこの画面を利用して ユーザはQueryの発行やデータの可視化を行います。ソースをみるとわかりますが、 Pythonで実装されおり、Application Serverとしてgunicornが使われています。
worker
ReDashではデータの結果取得に時間がかかるようなQueryを扱うケースが多いため、実際のQueryを実行する処理 (実際にデータを取りに行ったりする処理)はこのWorkerコンテナが行なっています。 こちらもPythonで実装されceleryというPythonのjob queue処理を行うためのフレームワークが使われています。
workerが処理を行う内容には主に、ユーザがアドホックに実行したQueryを処理するadhoc workersとスケジュールされた通りに Queryを実行するscheduled queries workersがあります。 この切り替えはcelery worker起動時に
-Qオプションで制御され、1つのworkerで両方の機能を担うことも、 別々のworkerに分けることもできます。redis
celeryではQueueを貯めておく場所としてredisを利用することができます。このredis内にserverからjobがqueueに登録され、 workerが引き出して実行を行います
postgres
PostgreSQl serverです。これは共有データを入れる方のDBではなく、ReDashのユーザ情報や作成したQuery/Dashboardの情報が格納されます。
nginx
ReDash serverのリバースプロキシとして稼働するnginxです。
3.composeファイルを編集する
ファイルの冒頭コメントにも書かれているように推奨設定として以下が書かれています。今回はlocalで動かすため
いくつかの設定を省いていますが、本番で設定と書いたものについては運用する際に必ず設定するようにしてください
cookie secretの設定 (
本番で設定)server -> environment -> REDASH_COOKIE_SECRET にランダムな値を設定します
PostgreSQLのpasswordを設定 (
本番で設定)postgres -> environment -> POSTGRES_PASSWORD で初回起動時にpasswordを作ることができますが、 composeファイル内にハードコードするのではなく
.envファイルを使うなりして値を外部から注入できる形にする 方が良いと思います。.envファイル等docker関係の説明については割愛させていただきます。Postgres containerの永続化
postgres: image: postgres:9.5.6-alpine # volumes: # - /opt/postgres-data:/var/lib/postgresql/data restart: always
以下のように修正します
postgres: image: postgres:9.5.6-alpine volumes: - /opt/postgres-data:/var/lib/postgresql/data restart: always
- Workerをadhocとscheduledで分ける (サーバの環境や利用者数に応じて設定を検討する)
worker: image: redash/redash:latest command: scheduler environment: PYTHONUNBUFFERED: 0 REDASH_LOG_LEVEL: "INFO" REDASH_REDIS_URL: "redis://redis:6379/0" REDASH_DATABASE_URL: "postgresql://postgres@postgres/postgres" QUEUES: "queries,scheduled_queries,celery" WORKERS_COUNT: 2 restart: always
これを以下のように修正
adhoc-worker: image: redash/redash:latest command: scheduler environment: PYTHONUNBUFFERED: 0 REDASH_LOG_LEVEL: "INFO" REDASH_REDIS_URL: "redis://redis:6379/0" REDASH_DATABASE_URL: "postgresql://postgres@postgres/postgres" QUEUES: "queries,celery" WORKERS_COUNT: 2 # 運用する環境によって変更 restart: always scheduled-worker: image: redash/redash:latest command: scheduler environment: PYTHONUNBUFFERED: 0 REDASH_LOG_LEVEL: "INFO" REDASH_REDIS_URL: "redis://redis:6379/0" REDASH_DATABASE_URL: "postgresql://postgres@postgres/postgres" QUEUES: "scheduled_queries,celery" WORKERS_COUNT: 2 # 運用する環境によって変更 restart: always
特に、containerの永続化は忘れずに行うようにしてください。行わない場合、containerを破棄した際などにユーザ情報や作成したQueryの情報を失ってしまうため、こちらの設定は忘れないようにしてください。
また、localの環境にDBなどサンプルで利用するReDashのデータソースがない場合はcomposeファイルに合わせて記述しておくと、 別でインストール等手間は省けます
4.起動する
まず、ReDashのデータベースを作る必要があるため以下のコマンドを実行します
$ docker-compose -f docker-compose.production.yml run --rm server create_db
コマンドが終了したら各コンテナを起動します
$ docker-compose -f docker-compose.production.yml up -d
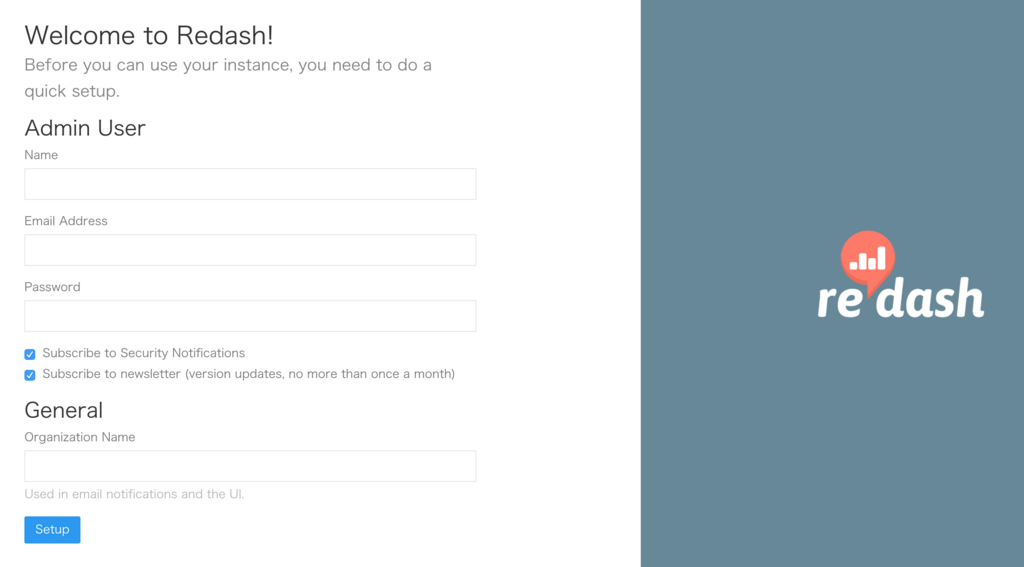
起動後、 localhost:80 にアクセスして以下の画面が出てくれば無事環境構築は完了です。

初回アクセス時にAdminユーザの情報を登録後以下のメイン画面が表示されます。

正しく構築が出来ているか確認するため以下の手順を実行します。
画面右上のメニューから管理ページへアクセスし、利用するデータソースを設定する
QueryメニューのNew Queryを選択し、設定したデータソースが選択できることを確認する
Queryを記述し
Excecuteボタンを押してQueryの実行結果が表示されることを確認する
以上の3点が確認できれば正しく設定されていることがわかります。
使ってみる
ReDashにはデータを取得、可視化、共有をそれぞれ、Query, Visualizations, Dashboardという機能で 使うことが出来ます。
各機能の操作方法は以下のヘルプ参照してください。英語表記ですが操作手順については わかりやすく画像と、アニメーションでまとめられています。
https://help.redash.io/article/32-getting-started (英語)
また、細かい操作方法を知りたい場合は公式のヘルプが便利です
使える人を増やそう
以上でReDashの構築と一通りの操作は終わりです。読んでいただいたように、簡単に構築ができるため、 ぜひ社内に構築して利用してください。
運用の注意点として、当たり前の話ですが、社内環境を構築する際には個人情報等の秘匿すべき情報は ReDashのデータソースとして扱わないようにする等の対応を忘れないようにしましょう。
また、みんなのマーケットで運用した経験から社内運用する上での重要な点をお伝えしておきます
SQLを読み書きできる人を増やす
SQLを使ってデータを取得するという特性上、環境を用意しただけでは、記事冒頭に書いた状況はどうしても発生してしまいます。 まずは数名規模 & SELECT文のみでも良いので勉強会などを通して使えるような状態でReDashを利用し始めると スムーズに運用を開始できると思います。
以上、社内のデータを誰でも可視化できる環境を用意する話でした。 また、一緒に働いてみたいといった方もぜひお待ちしてます! 次回は第一回に続きCTOが書く予定です。