はじめに
みんなのマーケットでSREチームに所属しています、千代田です。
記事を書くのは2回目ですので、もし良ければ、
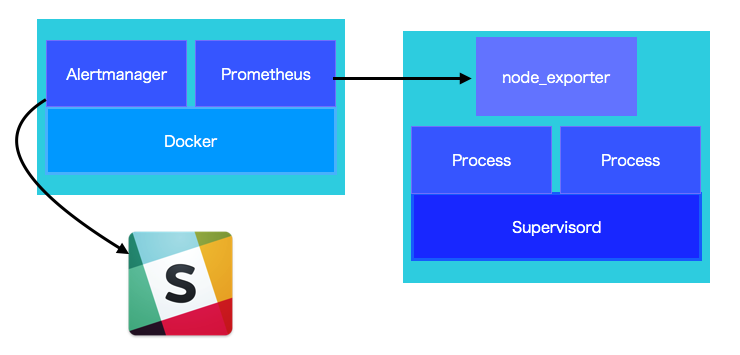
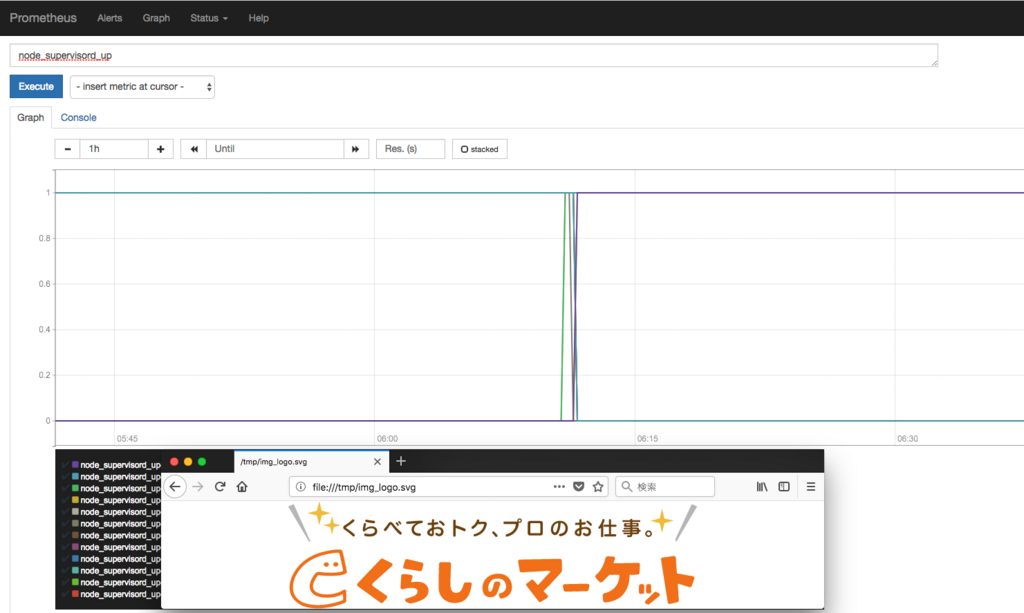
前回の記事(Prometheusを用いたSupervisor上のプロセス監視)も読んでみてください。
Kibanaとは
Kibana is an open source data visualization plugin for Elasticsearch.
It provides visualization capabilities on top of the content indexed on an Elasticsearch cluster.
Users can create bar, line and scatter plots, or pie charts and maps on top of large volumes of data. wikipedia
要約すると、
Elasticsearchのデータに対して可視化/分析などを行うことができるツールです。
Kibanaにログイン機能を実装できるプラグインの例
X-Pack
公式から出されているプラグインです。
機能としては、Security、Alerting、Monitoring、Reporting、Graph、Machine Learningなど幅広くカバーされています。
こちらのライセンスモデルは、BASIC、GOLD、PLATINUM、ENTERPRISEがあります。
ログイン機能が使えるのはGOLD以上のライセンスとなります。
また、無償のトライアルでも30日ほど試すことができます。Search Guard
今回はこちらのプラグインを使用しています。
機能としては、Securityに特化しています。
こちらのライセンスモデルは、Community、Enterprise、Complianceがあります。
今回実装したいのは、ログイン機能のみなのでCommunityを利用します。
今回の構成
最新バージョンを使用する場合(マイナーバージョンを含む)は、
適宜読み替えてください。
- AWS: ec2(proxy server + elastic server)
- Elasticsearch: 5.6.7
- Logstash: 5.6.7
- Kibana: 5.6.7
- SearchGuard: 5.6.7-6
ELKスタック導入
導入済みを前提としているため、割愛します。
本記事における各アプリケーションとディレクトリは次のとおりです。
| アプリケーション | ディレクトリ |
|---|---|
| Elasticsearch | /opt/elasticsearch |
| Logstash | /opt/logstash |
| Kibana | /opt/kibana |
Search Guard導入
公式のドキュメントを読んだ上で以下を読み進めていくことを推奨します。
ElasticsearchにSearch Guardのプラグインをインストールします
cd /opt/elasticsearch bin/elasticsearch-plugin install -b com.floragunn:search-guard-5:5.6.7-19
TLSのセットアップ
複数の作成方法がサポートされています。
詳しくは公式のTLS Setup > Generating Cerificatesの章を確認してください。
今回は公式で用意されているオフライン用のスクリプトを使用しますが、必要に応じて変更してください。
mkdir /tmp/search-guard-tlstool-1.1 cd /tmp/search-guard-tlstool-1.1 wget https://search.maven.org/remotecontent?filepath=com/floragunn/search-guard-tlstool/1.1/search-guard-tlstool-1.1.tar.gz -O search-guard-tlstool-1.1.tar.gz tar xvzf search-guard-tlstool-1.1.tar.gz rm -rf search-guard-tlstool-1.1.tar.gz cd .. sudo mv search-guard-tlstool-1.1 /opt/elasticsearch/
TLSのコンフィグを作成します
cd /opt/elasticsearch/search-guard-tlstool-1.1/config
vim tlsconfig.yml
必要に応じて値を変更してください。
ca: root: dn: CN=root.ca.example.com,OU=CA,O=Example Com\, Inc.,DC=example,DC=com keysize: 2048 validityDays: 3650 pkPassword: auto file: root-ca.pem defaults: validityDays: 3650 pkPassword: auto generatedPasswordLength: 12 # 今回は外部との暗号化をproxy serverで実装しているため、falseにしてあります。 # Set this to true in order to generate config and certificates for # the HTTP interface of nodes httpsEnabled: false nodes: - name: node1 dn: CN=node1.example.com,OU=Ops,O=Example Com\, Inc.,DC=example,DC=com dns: node1.example.com ip: 10.0.2.1 clients: - name: admin dn: CN=admin.example.com,OU=Ops,O=Example Com\, Inc.,DC=example,DC=com admin: true
sgtlstool.shを実行します
tlsconfig.ymlをもとに各種PEM、KEYを生成します。
cd /opt/elasticsearch/search-guard-tlstool-1.1/ ./tools/sgtlstool.sh -c ./config/tlsconfig.yml -ca -crt cd out cp ./* /opt/elasticsearch/config/
elasticsearch.ymlを設定します
node1_elasticsearch_config_snippet.ymlの内容を既存のelasticsearch.ymlに追記します。
cd /opt/elasticsearch/config/
chown elasticsearch:elasticsearch node1.pem node1.key root-ca.pem
vim elasticsearch.yml
## 省略 searchguard.ssl.transport.pemcert_filepath: node1.pem searchguard.ssl.transport.pemkey_filepath: node1.key searchguard.ssl.transport.pemkey_password: PASSWORD searchguard.ssl.transport.pemtrustedcas_filepath: root-ca.pem searchguard.ssl.transport.enforce_hostname_verification: false searchguard.ssl.transport.resolve_hostname: false searchguard.ssl.http.enabled: false searchguard.nodes_dn: - CN=node1.example.com,OU=Ops,O=Example Com\, Inc.,DC=example,DC=com searchguard.authcz.admin_dn: - CN=admin.example.com,OU=Ops,O=Example Com\, Inc.,DC=example,DC=com
Elasticsearchを起動します
service elasticsearch start
sgconfigの設定をします
cd /opt/elasticsearch/plugins/search-guard-5/sgconfig/
sg_config.yml
今回は特に必要がないので、以下を除いてほかはすべてコメントアウトします。
searchguard: dynamic:
sg_roles.yml
既存の設定によって変更箇所が異なります。
使用しているindex名を変更しているなどある場合は、必要に応じて適切なパーミッションを設定してください。
sg_internal_users.yml
今回はadmin、kibanaserver、logstashを使用するため、その三種類を残します。
admin: hash: HASH logstash: hash: HASH kibanaserver: hash: HASH
HASHの箇所に設定するパスワードハッシュの生成方法も載せておきます。
cd /opt/elasticsearch/plugins/search-guard-5/tools chmod u+x hash.sh ./hash.sh [Password:] パスワード入力 パスワードハッシュが返ってきます
sg_action_groups.yml
今回は特にいじる必要がない為触れませんが、特別なパーミッションをグループにしたい場合は変更してください。
sg_roles_mapping.yml
今回はadmin、kibanaserver、logstashを使用するため、その三種類を残します。
sg_all_access: users: - admin sg_logstash: users: - logstash sg_kibana_server: users: - kibanaserver
以上で、sgconfig関連の設定が完了です。
sgadmin.shを実行します
Elasticsearchにsgconfigの設定を反映します。
admin.keyのパスワードは/opt/elasticsearch/search-guard-tlstool-1.1/client-certificates.readmeに書いてあります。
cd /opt/elasticsearch/plugins/search-guard-5/tools/ ./sgadmin.sh -cd ../sgconfig/ -icl -nhnv -cacert /opt/elasticsearch/config/root-ca.pem -cert /opt/elasticsearch/config/admin.pem -key /opt/elasticsearch/config/admin.key -keypass admin.keyのパスワード -h elasticsearch.host
Elasticsearchの確認をします
curl --insecure -u admin:sg_internal_usersのadminパスワード 'https://elastic.host:9200/_searchguard/authinfo?pretty'
KibanaにSearch Guardのプラグインをインストールします
cd /tmp wget https://github.com/floragunncom/search-guard-kibana-plugin/releases/download/v5.6.7-6/searchguard-kibana-5.6.7-6.zip cd /opt/kibana bin/kibana-plugin install file:///tmp/searchguard-kibana-5.6.7-6.zip
kibana.ymlを設定します
cd /opt/kibana/config/
vim kibana.yml
## 省略 elasticsearch.username: "kibanaserver" elasticsearch.password: "sg_internal_users.ymlのHASH前のkibanaのパスワード" elasticsearch.ssl.verificationMode: none
Kibanaを起動します
service kibana start
logstash.ymlを設定します
cd /opt/logstash/config/
vim logstash.yml
## 省略 output { elasticsearch { hosts => ["elastic.host"] user => logstash password => sg_internal_users.ymlのHASH前のlogstashのパスワード } }
Logstashを起動します
service logstash start
Kibanaのログイン画面を確認します
adminユーザーでログインします。

ログイン後は、普段どおりに使うことができます。
Search Guardを無効にする
elasticsearch.ymlに追記した箇所をコメントアウトしたうえで、searchguard.disabled: trueを指定してください。
kibana.ymlに追記した箇所をコメントアウトしたうえで、searchguard.basicauth.enabled: falseを指定してください。
logstash.ymlに追記した箇所をコメントアウトしてください。
削除をする場合は、公式の手順にしたがってください。
感想
以上で、簡単にログイン機能を実装できました。
公式のドキュメントを読むと分かるのですが、
設定がかなり細かくできるのでユーザーごとに分けるのが良さそうです。
また、一度パーミッションを決めた後に変更をする場合も再度sgadmin.shを実行するだけでよいといった手軽さもあります。
ログイン機能を実装するか迷っている方がいらっしゃれば一度試してみることをお勧めします!
次回は、WebエンジニアによるAirflowについての記事です!
また、一緒に働いてみたいといった方もぜひお待ちしてます!