
こんにちは、みんなのマーケットでCTOをしている戸澤です。
今回は、動画の知識がない初心者がAWS Elemental MediaConvertを使って動画変換してみた、という内容です。
ことのはじまり
先日、仕事で動画撮影の機会があり、合計6時間(1920x1080, 60fps)ほど撮影しました。
動画撮影の機会も、ましてや6時間も撮影する機会はこれまでなく、データ量を特に考えずに撮影してしまい、いざSDカードを開いてみると、6時間かつ60fpsということもあり、データ量が65GBとなっていました。
困ったのは、GPUが積まれていたり、SSDの空き容量が十分といった動画編集に向いたPCが手元にはなく、普通のPCでこのまま処理すると、編集や書き出しに相当の時間がかかることが予想できました。SSDの空き以外にも、編集は元のサイズでできたとしても書き出しは時間がかかりそうで、とはいえ、一度、編集のためにサイズの小さい720pにするだけでも6時間もあるとこれも変換に時間がかかることが予想できました。
解決案
そもそもの原因はマシンスペックが動画向けでないことであり、解決策として次の3つを検討しました。
- マシンスペックを上げる
- EC2のGPUインスタンス + ffmpeg
- AWSの動画変換サービス
1,2に関してはGPUやどこまでの性能が必要かを調べる必要がありますが、3であればマネージドであり性能面は気にせず、また、物理デバイスを用意する時間も省けるのではないかと考え、今回は3を選択することにしました。
AWSの動画変換サービス
AWSのメディア系サービスのうち、動画変換ができそうなのはこの2つでした。
違いの明確な説明を発見できなかったですが、簡単に次のようです。
今回は次の2つの点を要件とし、
- ローカルで扱いやすくするためにデータ量を減らすこと
- 4GB毎に分かれている動画ファイルを連結すること
この要件を満たすことができる、MediaConvertを使ってみることにしました。
MediaConvertの料金は、出力ファイルの時間、1分単位での課金です。
また、ベーシック階層とプロフェッショナル階層があり、Pro と記載のあるオプションやメニュー、パラメータを選択するとプロフェッショナル階層での課金になるようです。

今回、6時間、1080p、60fpsの動画を、同じ6時間、720p, 30fps, AVC(H.264, ベーシック階層)コーデックに変換すると次の課金になります。
6(時間) * 60(分) * 0.017(米ドル/分) = 6.12(米ドル)
(東京リージョン、2020/07/02現在)
使ってみた
MediaConvertによる動画変換の流れは、次の通りです。
- 入力ファイル(変換元のファイル)をS3にアップロードする
- MediaConvertでジョブを作成、実行する
- ジョブ完了後、出力ファイル(変換後のファイル)がS3にアップロードされる
(初回利用の場合はジョブ作成前に、MediaConvert用のIAMロールの作成が必要です。)
1,3はそのままの意味なので、記事では、2のジョブの作成と実行について取り上げます。
入力ファイルの設定
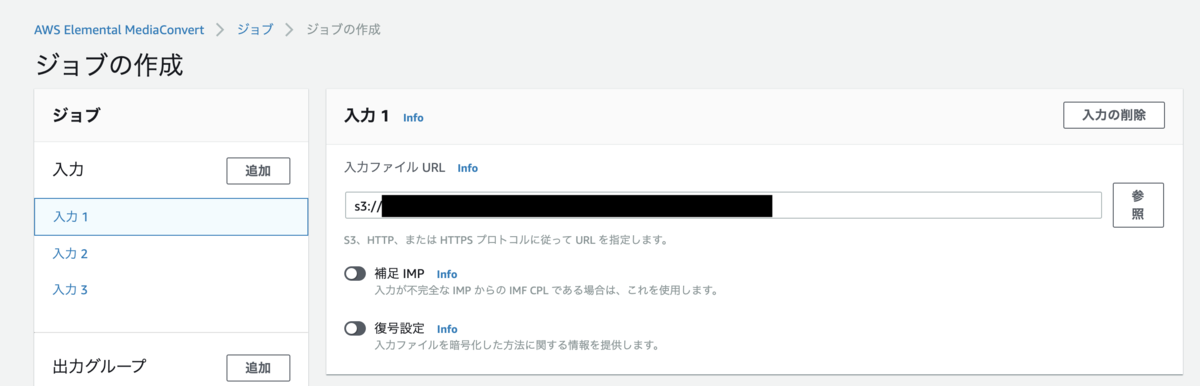
まず、ジョブ一覧にある、ジョブの作成 から作成画面に移ります。

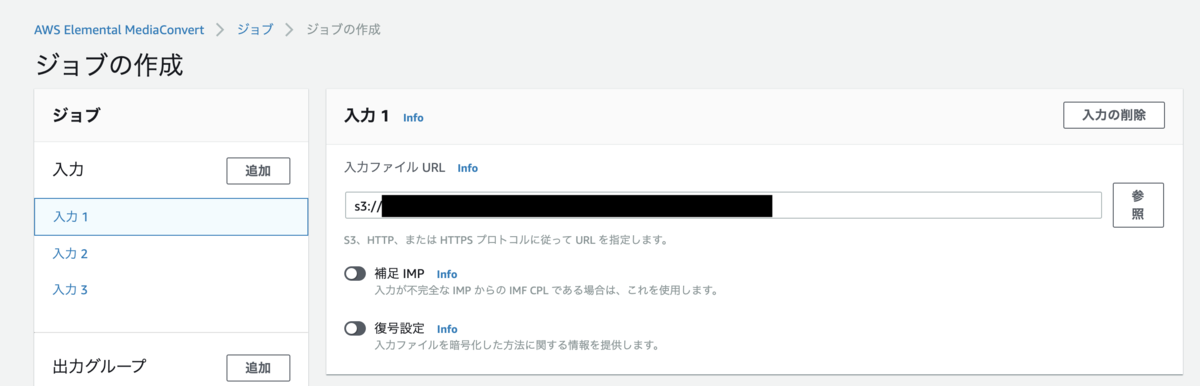
ジョブの作成画面で、入力の追加を押下し、入力1,2,3...に、入力ファイルのS3パスを設定してきます。
今回は複数の入力ファイルの結合もするため、入力を複数作成しており、入力の番号順に結合が行われます。

全ての結合するファイルを設定したら、入力ファイルの設定は完了です。
次に出力ファイルの設定をしていきます。
出力ファイルの設定
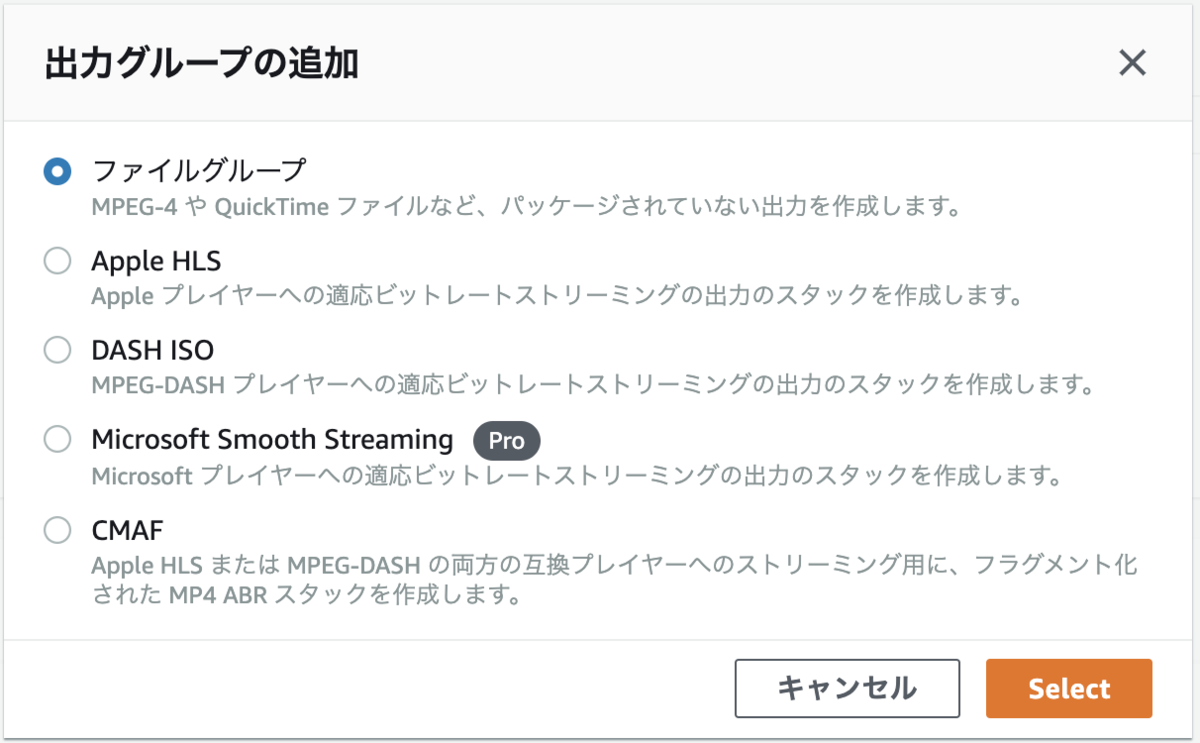
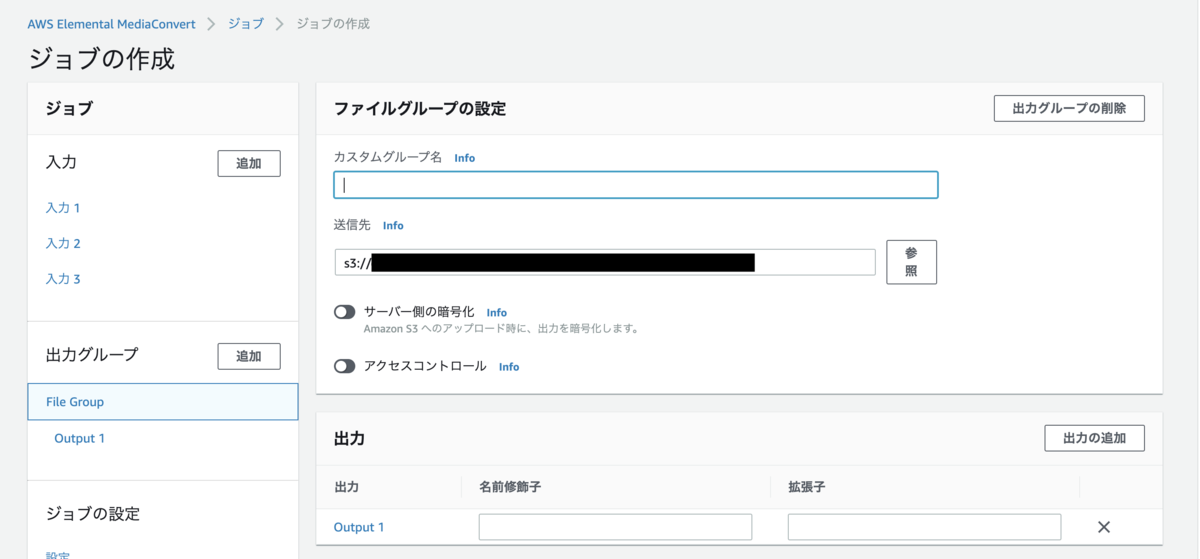
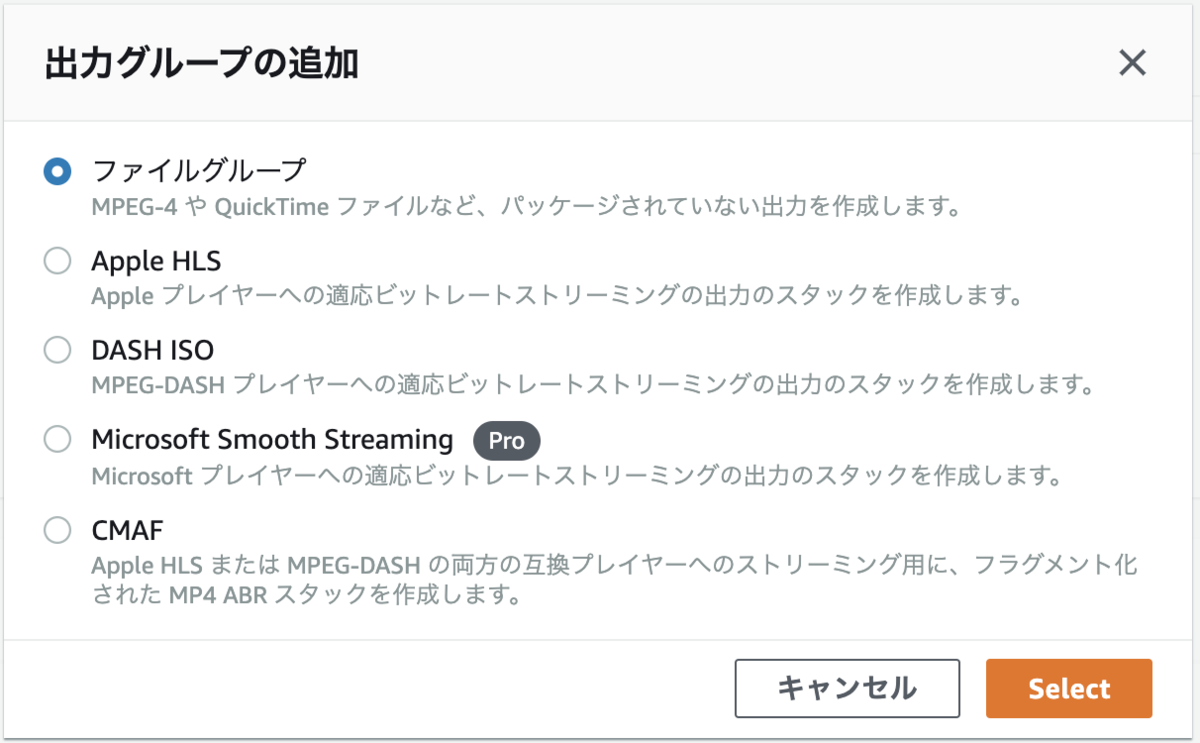
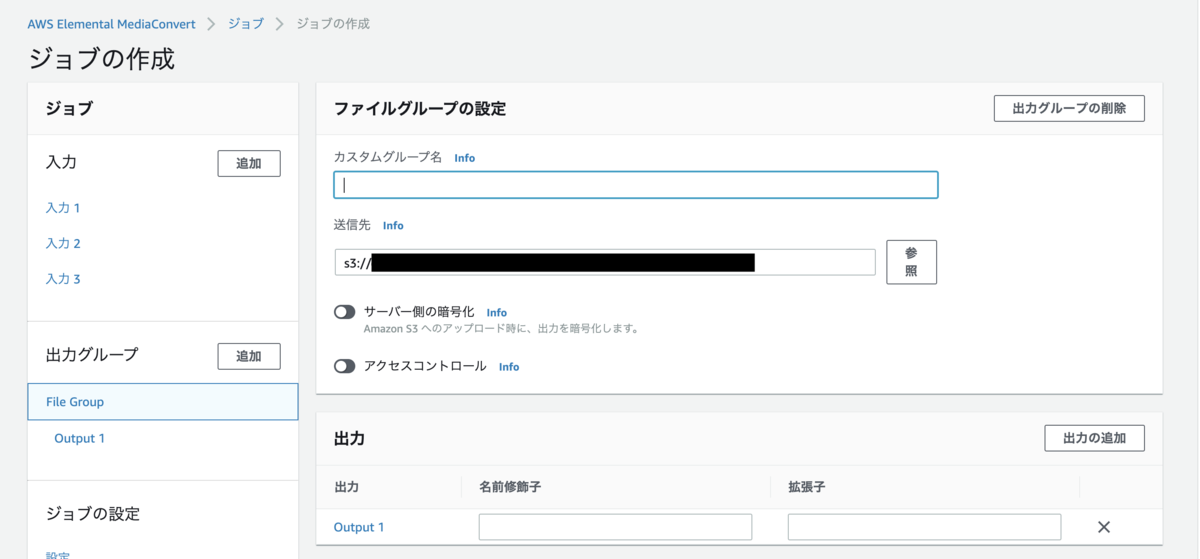
出力グループの追加を押下すると、グループの選択モーダルが表示されます。
今回はファイルグループを選択します。

次に、File Groupの送信先に、出力ファイルを作成するS3パスを指定します。

出力ファイルの設定は完了です。
次にエンコードの設定をしていきます。
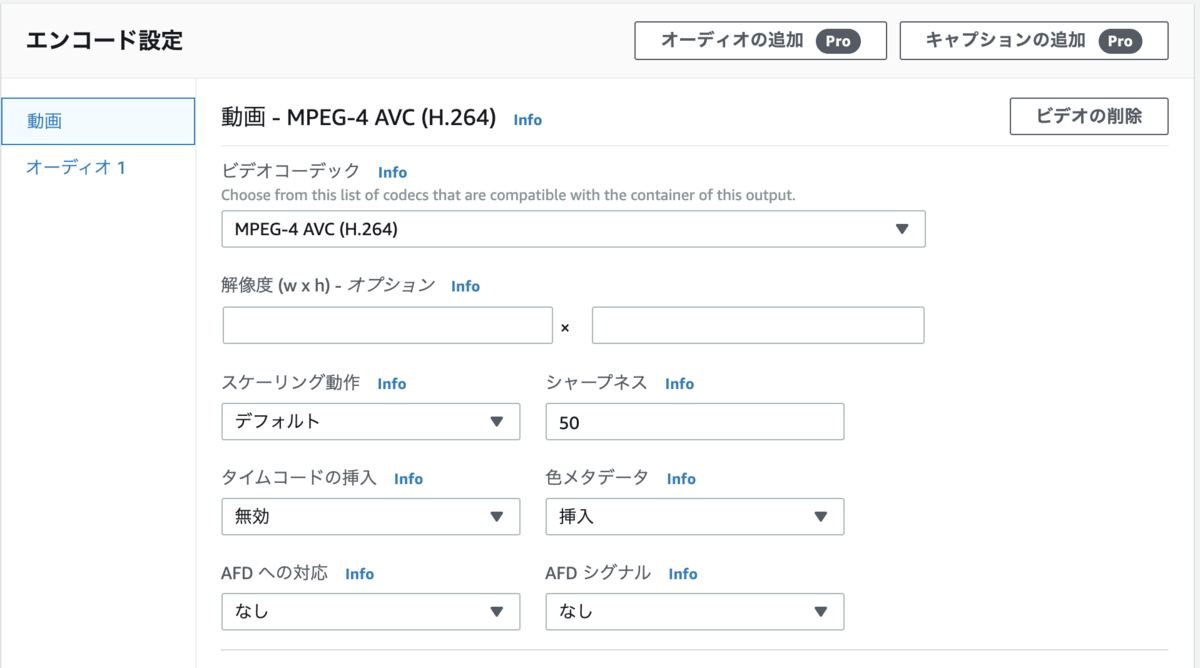
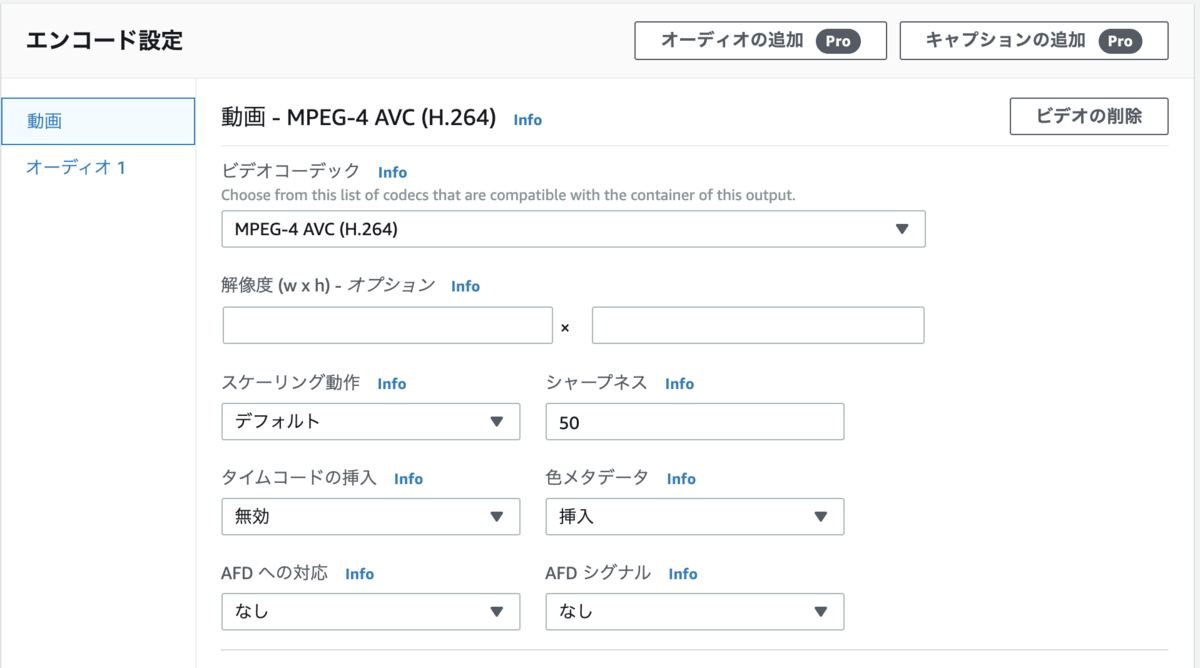
Output 1 をクリックすると、エンコードの設定画面が表示されます。
ざっと眺めてみると、コーデックや解像度など知っているものもありますが、

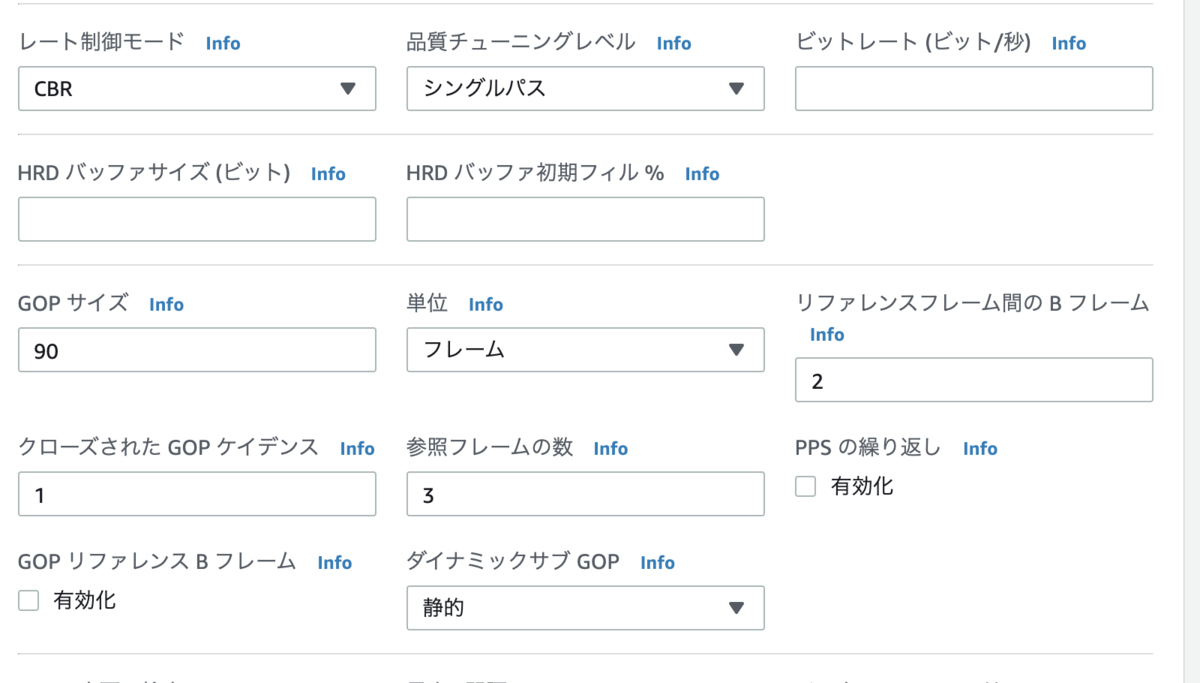
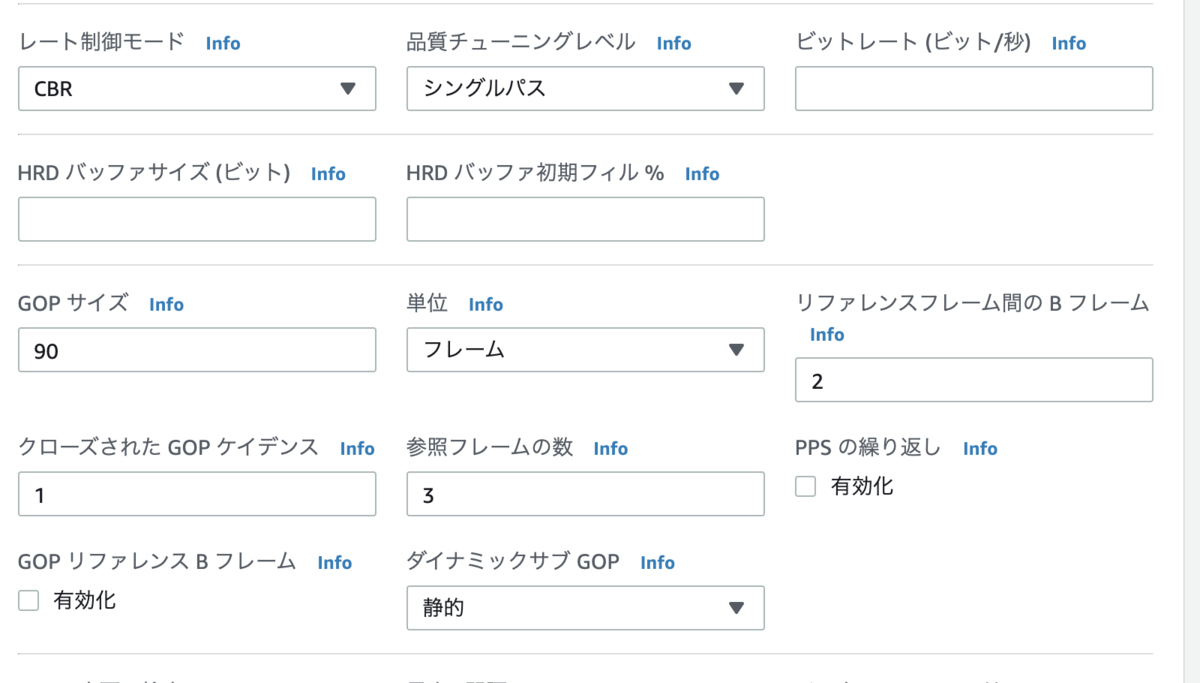
画面下に行くと、知らない設定値が並んでいます。
画面最下部を見ると、ノイズ低減、イメージ挿入、色補正もできるようです。

現状は、ゼロベースで設定できるだけの知識をもっていないので、今回はプリセットを使うことにしました。
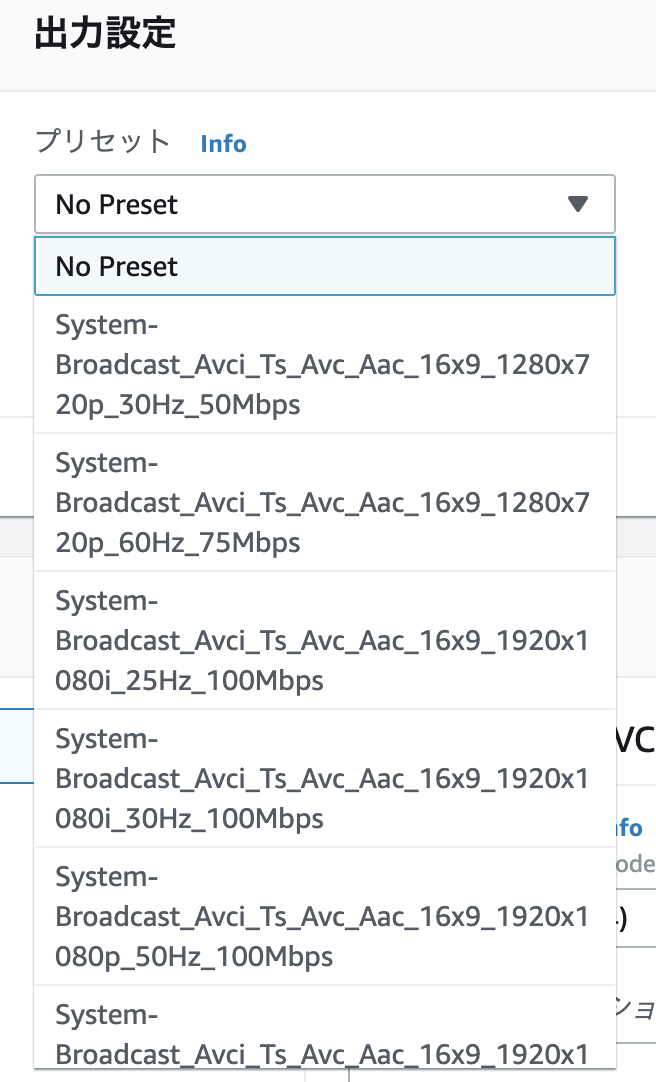
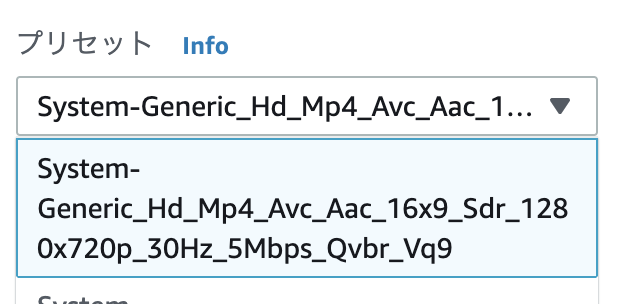
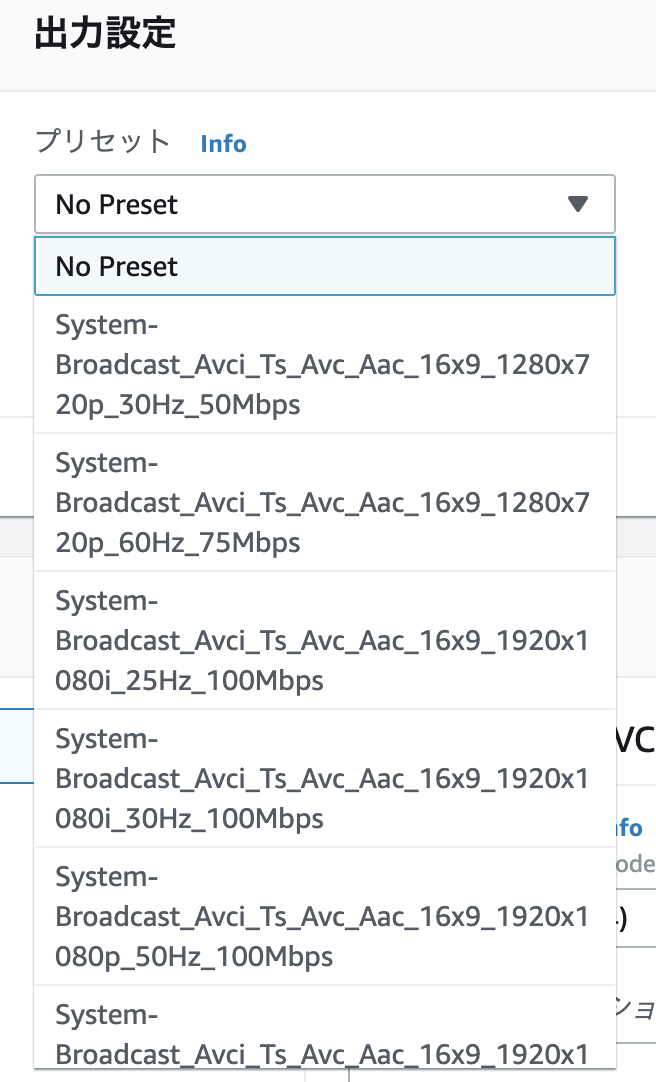
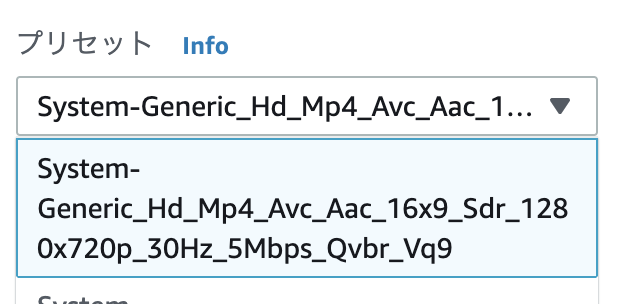
設定画面上部のプリセットから適切なものを選択します。

今回は、 720p, 30fps, AVCで出力したいため、次のプリセットを選択しました。
System-Generic_Hd_Mp4_Avc_Aac_16x9_Sdr_1280x720p_30Hz_5Mbps_Qvbr_Vq9

エンコードの設定は完了です。
最後に、IAMロールの設定をします。
IAMロールの設定
ジョブの設定 からIAMロールを設定します。

ここまでで必要な設定は完了しました。
実行と結果
ジョブを開始し、ジョブ一覧でCOMPLETEになると、S3に出力ファイルが作成されている状態です。
今回、長さはバラバラですが動画を3本、計6時間分を並列で変換処理しました。
その結果、動画1本の処理時間はおおよそ60〜90分で変換でき、
6時間分の全ての動画ファイルのサイズは合計で9.9GBになり、ローカルで扱える状態になりました。
おわりに
今回、はじめてAWSの動画関連のサービスを使ってみました。
MediaConvertは、プリセットがあったため、初心者でも動画の変換を行うことができました。
今回のような長時間の動画変換や、また、システムにアップロードされる動画の変換など、安定した動作環境、スケールする動作環境が要件になる場合にMediaConvertのようなマネージドサービスを選択するのは正解と思いました。
今回は仕事で使用しましたが、運動会など家庭で長時間の動画を撮ったときも使えそうですね。