
バックエンドエンジニア 兼 SRE のまのめです。
ご時世もあり、弊社の東京オフィスではリモートワークが推奨されています。
オフィスではデスクトップの Linux PC を使っている人が大半なので、リモートワークでは ssh でオフィスの PC にアクセスして作業する人が多いです。
これで基本的には問題ないのですが、困りの種になっているのが「コーディングのことを相談しづらい」というところです。
オフィスにいれば PC を持っていくなりして、コードを見せながら説明できるのにな〜。
ということで、VSCode の LiveShare 機能を、リモートワークで試してみました!
やってみる
まず先に、ホスト側が共有したいのは ssh でつないだ PC にあるコードなので、Extension のRemote - SSHを入れて、ssh で接続した画面を用意しておきます。
(画面左下に、「SSH:HOSTNAME」と出ていることを確認します)
そしてその画面上で、LiveShare の Extensionを入れます。
導入自体に関しては、公式の Quick Start を見るのが早いです。
なお作業する人が全員、LiveShare の Extension を入れておく必要があります。
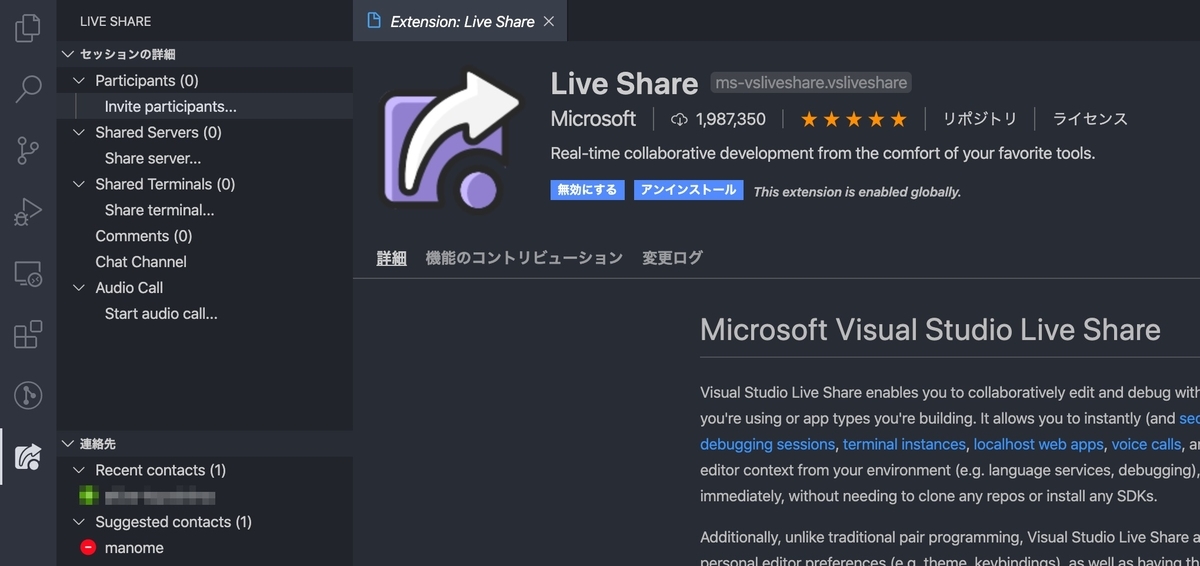
ホスト側は、LiveShare のアイコンからメニューを出して、「コラボレーションセッションの開始」をクリックします。
初回は認証とかが必要なので、GitHub のアカウントなどで認証をしておきましょう。
準備ができると、クリップボードにリンクがコピーされるので、それを相手に伝えましょう。
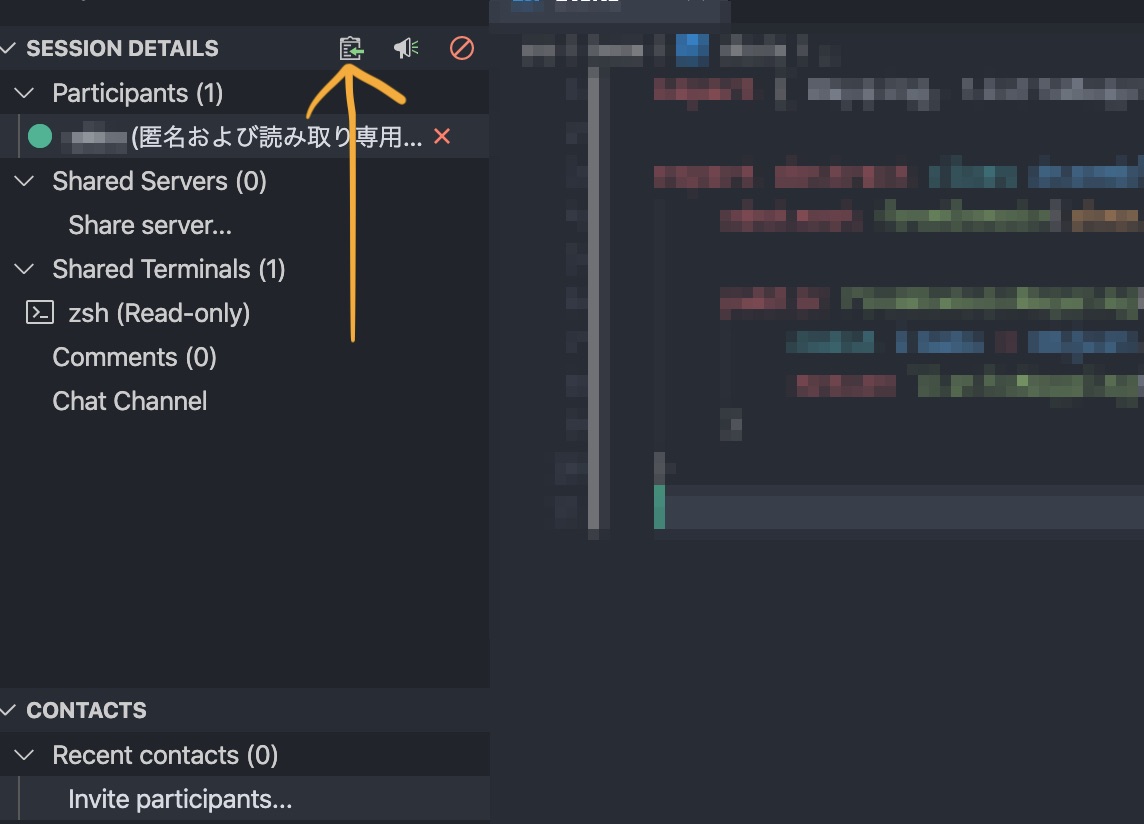
リンクが分からなくなったらこのマークをクリックでコピーできます。

URL を受け取った側は、そのリンクを踏むと LiveShare されたコードに入れます。
これだけです!
やってみた感想
音声通話も Extension でできるようですが、今回試したときは Slack コールで音声通話をしながらコードを見ました。
ホスト側のカーソルや選択範囲などがハイライトされるので、「ここのコードが…」みたいなのを説明しやすかったです。

そして結構驚きなのですが、Remote-SSH で接続したコードであっても、大変スムーズにアクセスできて、レイテンシも少ないという感触です。
ssh over VPN という状態なのにもかかわらず、重いと感じたことがありませんでした。
今回はコーディングの相談という形でしたが、今後ペアプロやモブプロをすることになってもこれを使いたいです。
僕は普段 Emacs でコーディングをしているのでほとんど VSCode を使わないのですが、この機能のために環境だけでも整えておこうかなと思います。
まとめ
VSCode の LiveShare は、大変便利で作業がはかどりました。
Remote-SSH しながらでも快適にできることがわかったので、みなさんもぜひ試してみてください。
僕たちテックチームでは「くらしのマーケット」を一緒に作る仲間を募集しています。
こういった「これできるようにしたい!」をまずやってみる、という仲間がたくさん在籍しています。
一緒にくらしのマーケットを盛り上げたい!という方はコーポレートサイト https://www.minma.jp/ までお気軽にご連絡ください!