はじめに
みんなのマーケットでUI/UXデザイナーをしているミソサクです。
Googleが提供するABテストツール「Google Optimise」を先日初めて使ったので、デザイン的にどんな設定が出来るのかまとめます。「Google Optimiseとは」とか「テストの設定方法」ではなく、見た目をどう変更できるのかに焦点を絞ってます。
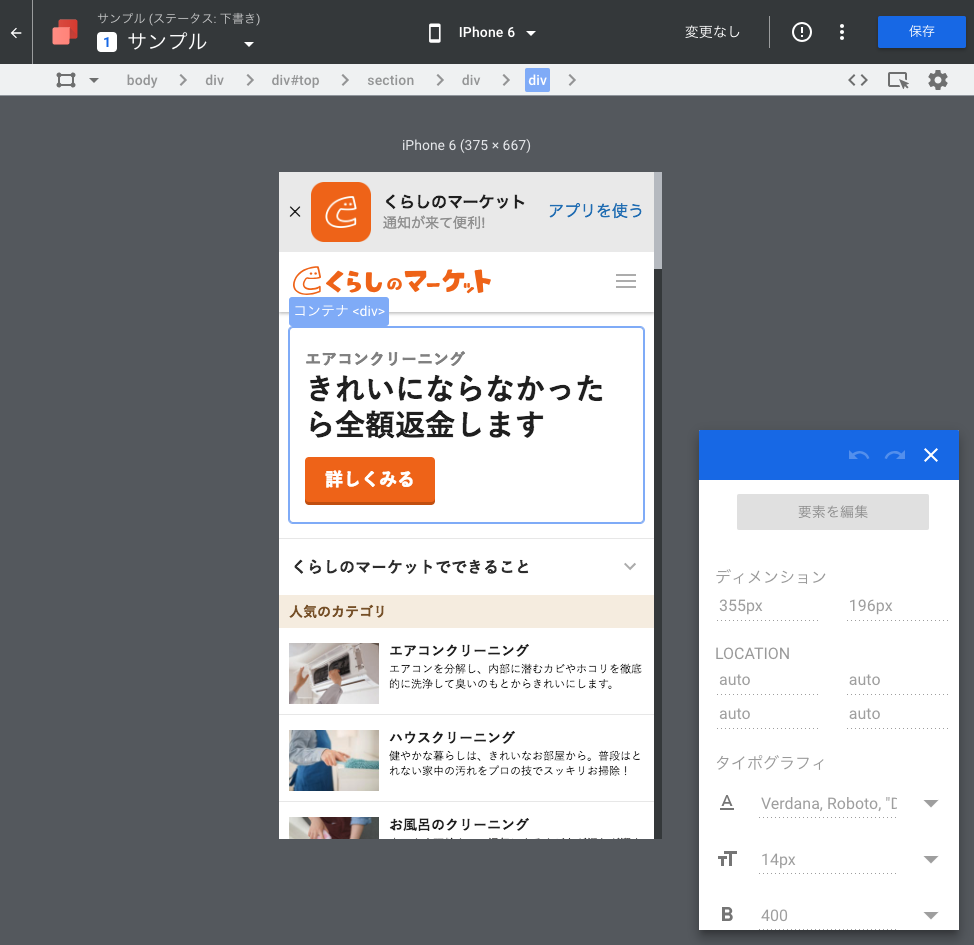
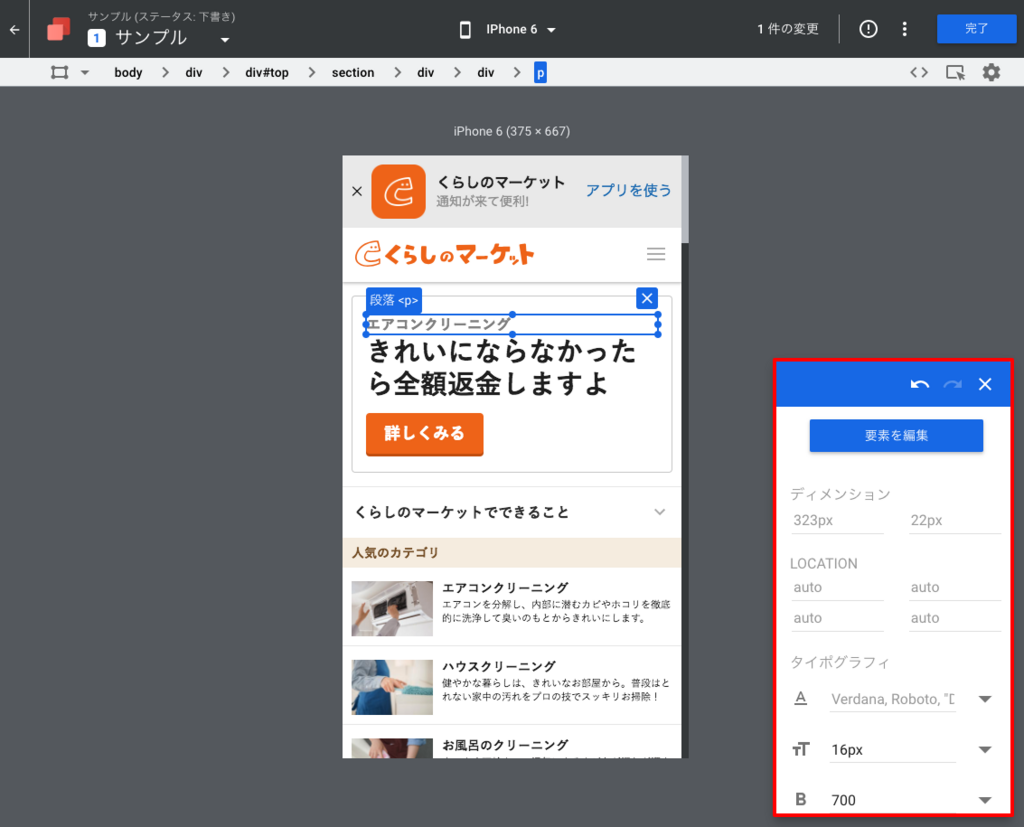
テスト設定諸々を飛ばして、いきなりデザインの設定をする「ビジュアルエディタ」に来ます。こんな感じです。

「ビジュアルエディタ」で選択できる端末はこちら
- 標準
- Nexus7
- iPad
- Galaxy S5
- Nexus5X
- iPhone5
- iPhone6
- iPhone6 Plus
- レスポンシブ(ベータ版)
※表示を切り替えてもいつまでも表示されない時があるので、再読み込みをするとすぐ切り替わります。
では、早速デザイン的に出来ることをご紹介します。
文字を変える
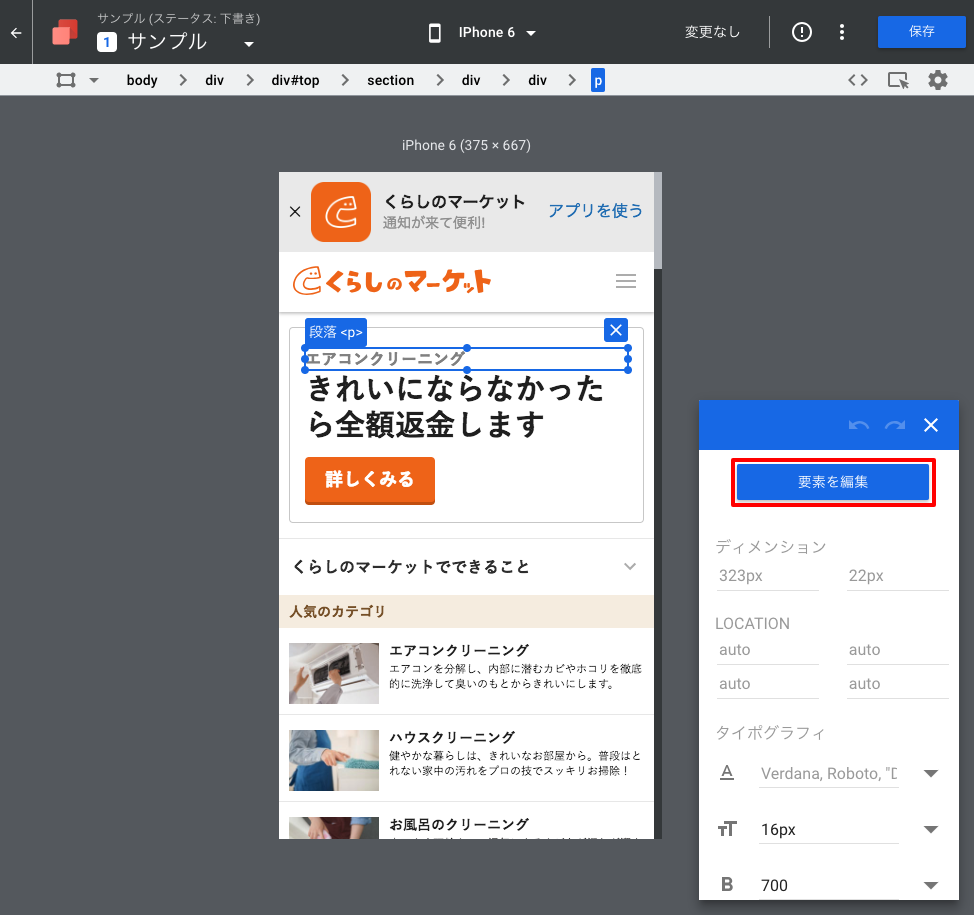
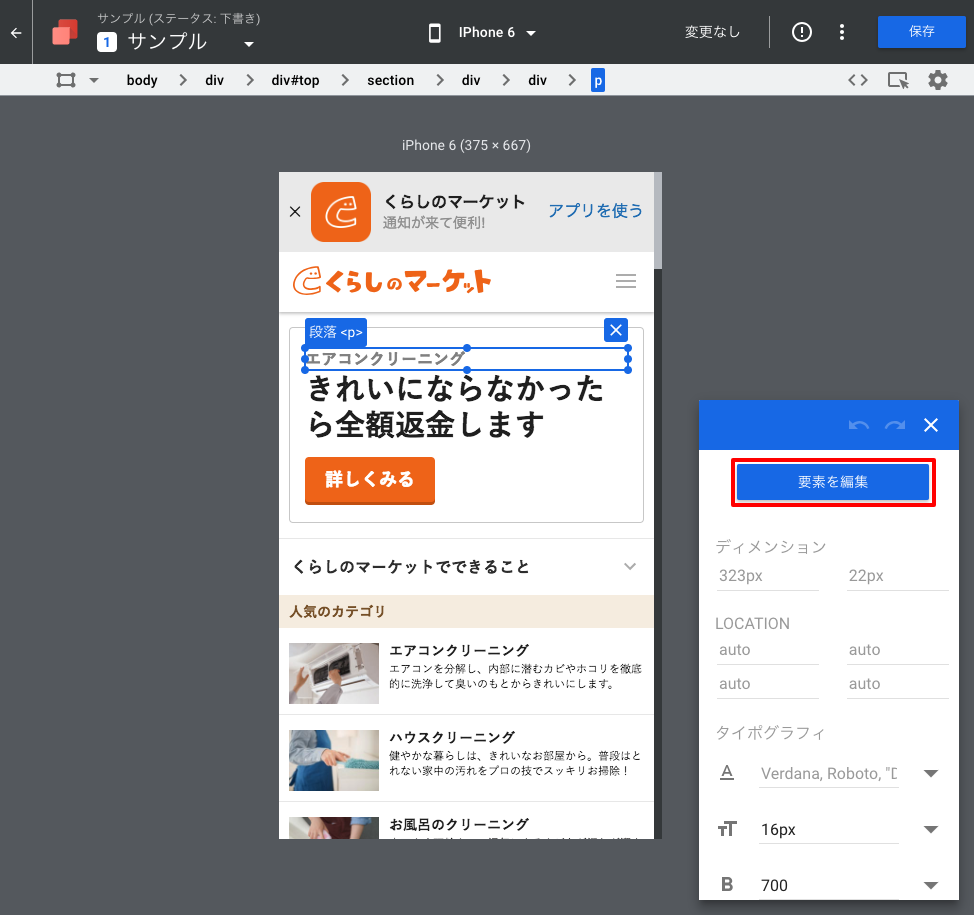
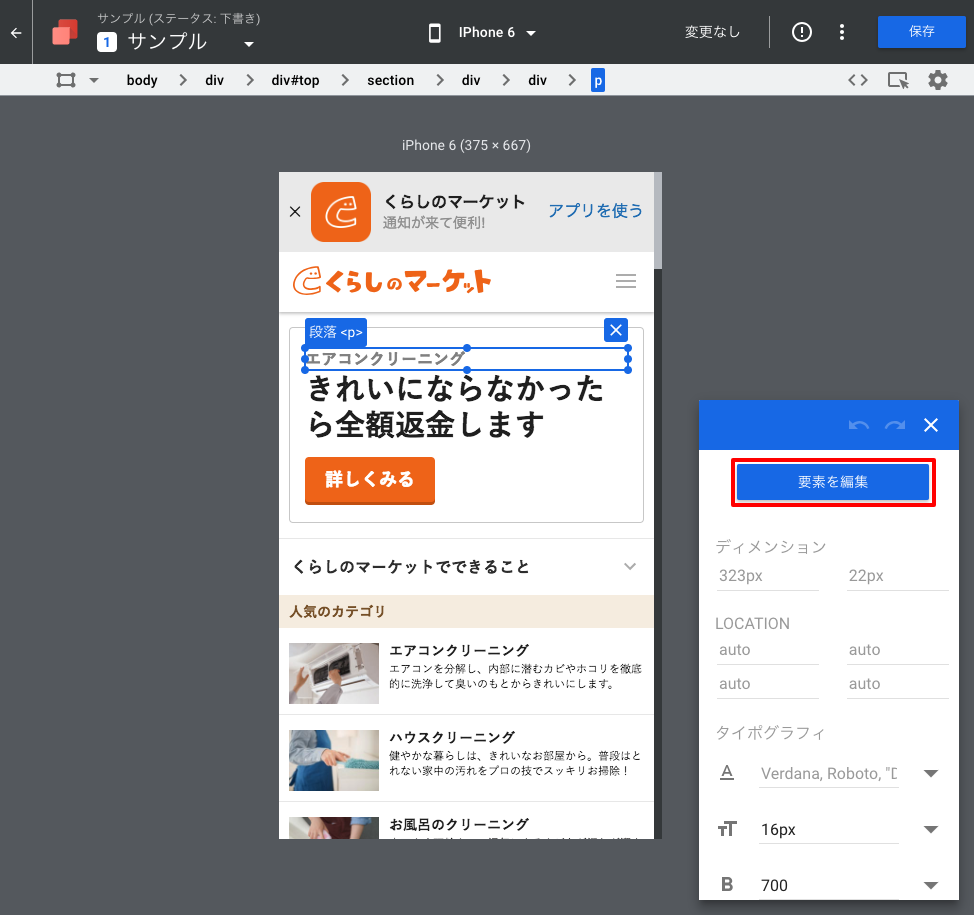
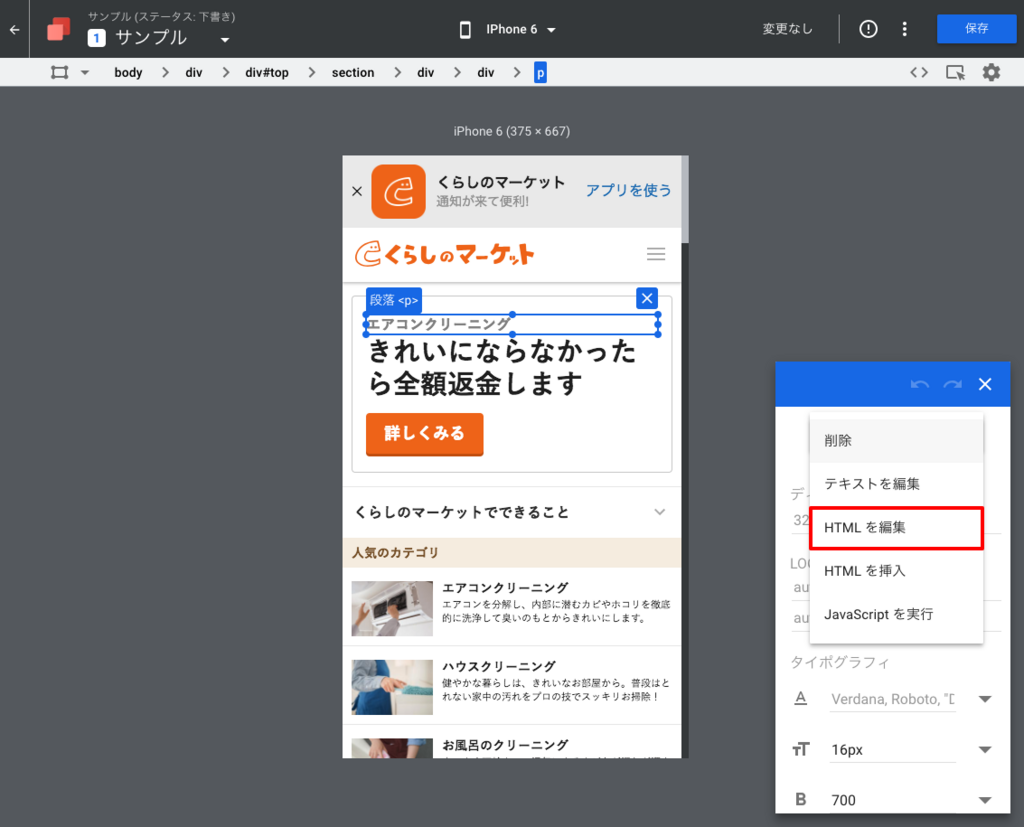
1. 変更したい要素を選択して「要素を編集」

2. 「テキストを編集」か「HTMLを編集」

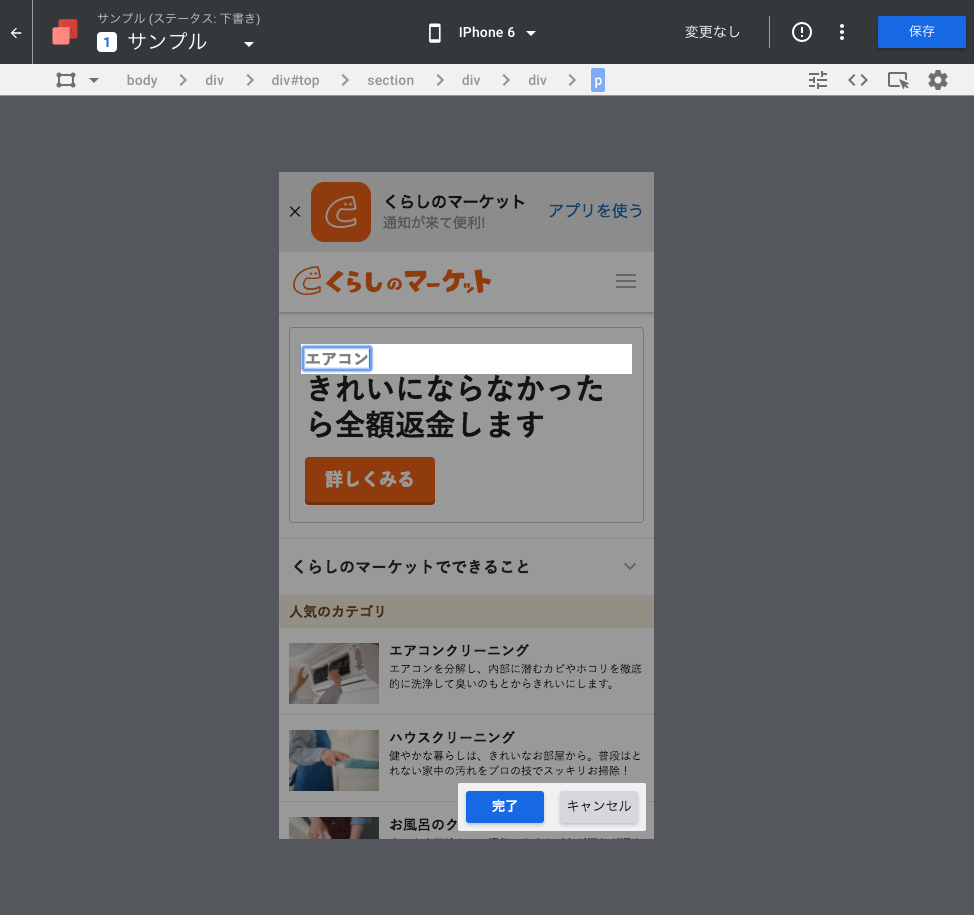
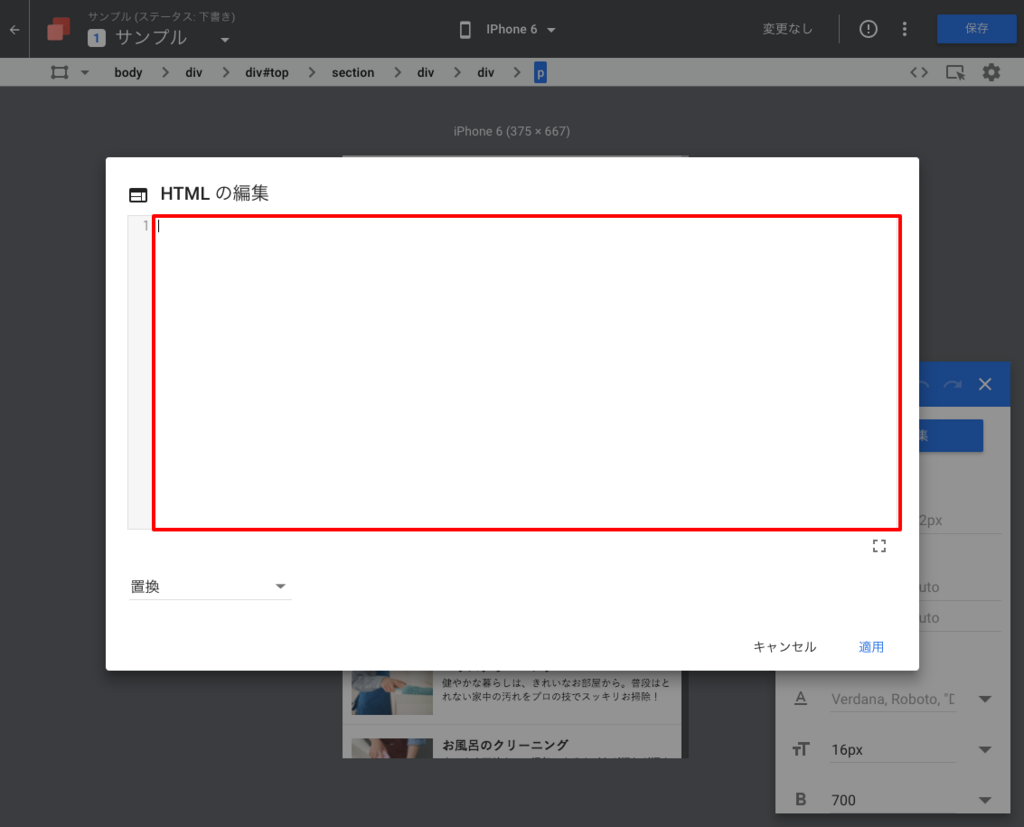
3. 「テキストを編集」の場合、直接テキストを編集し、「完了」

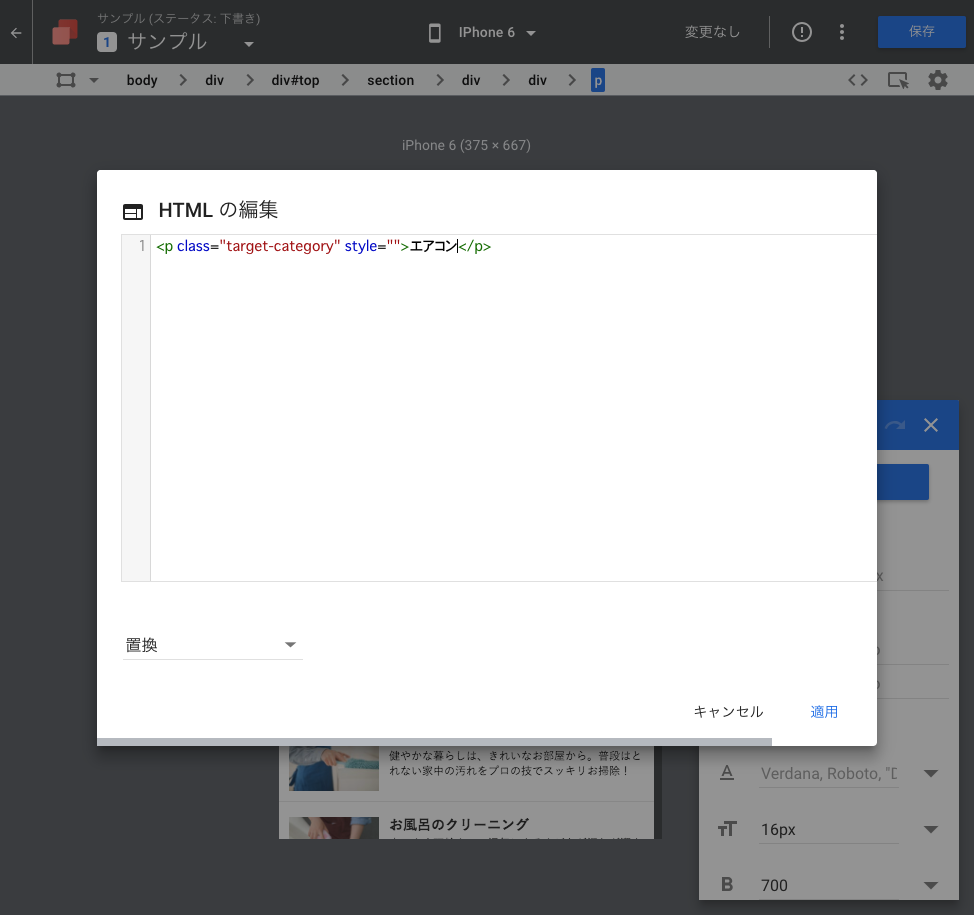
3. 「HTMLを編集」の場合、html形式でテキストを編集し、「適用」

※ 編集画面を開いて変更する度に保存が必要です、それとは別にページ単位でも保存が必要です。
※ ビジュアルエディタでは変更前との「差分を取る」のではなく、「保存した回数分の変更」が保存されます。
要素を追加する
1. 要素を追加したい箇所の前の(もしくは後の)要素を選択して「要素を編集」

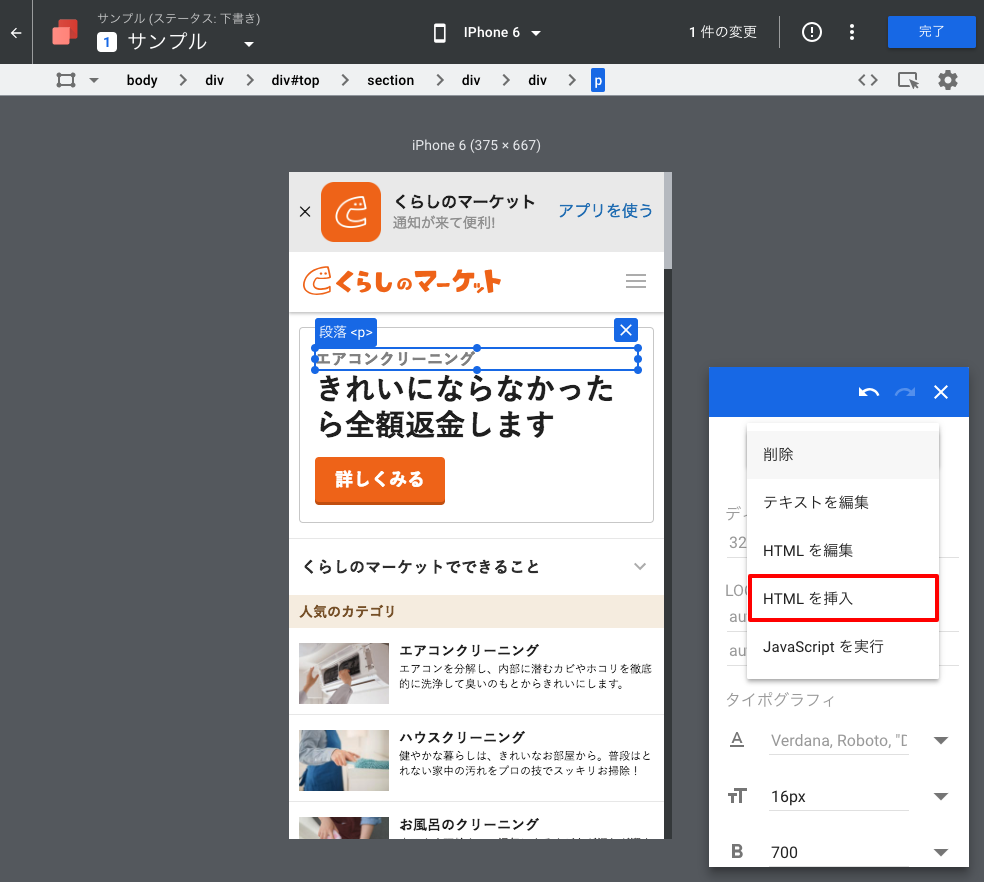
2. 「HTMLを挿入」

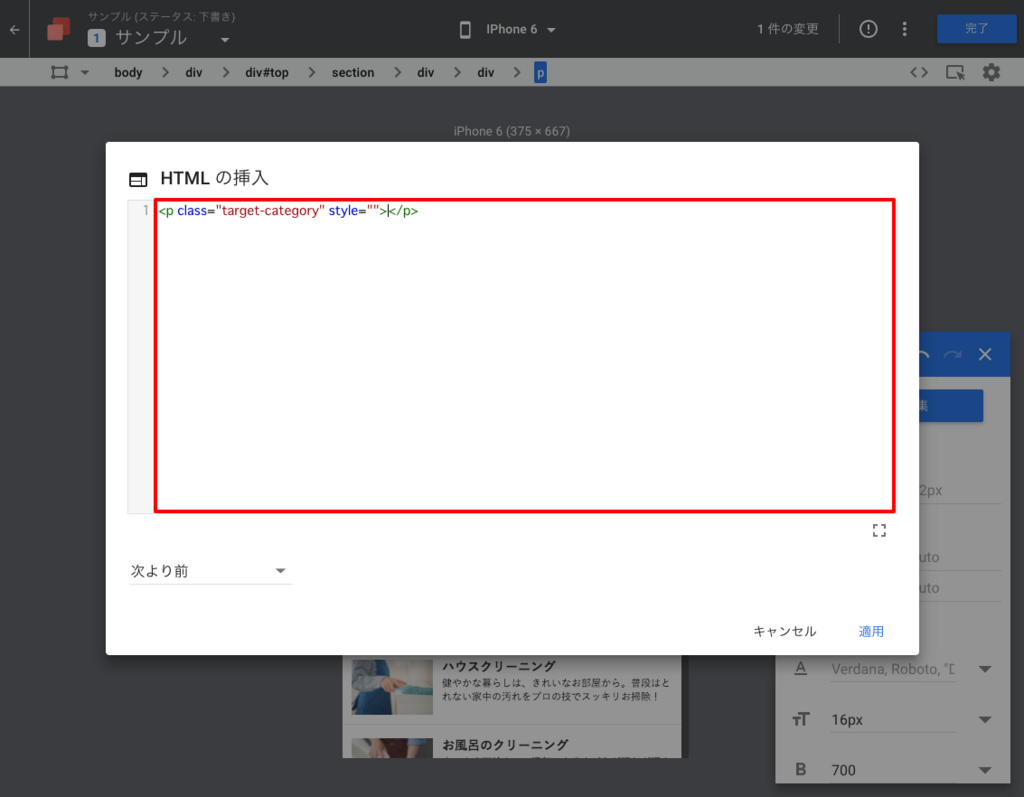
3. HTMLを編集
選択したタグがデフォルトで表示されます

4. オプションを選択して「適用」
選択できるオプション
- 置換・・・そのまんまの意味です
- 挿入・・・選択した要素内先頭に挿入されます
- 要素内末尾に追記・・・そのまんまの意味です
- 次より前・・・とんちみたいだけど単純に選択した要素の前に追加されます
- 後に挿入・・・そのまんまの意味です

要素を削除する
1. 削除したい要素を選択して「要素を編集」

2. 「HTMLを編集」

3. コードごと削除して「適用」
デフォルトで選択されている「置き換え」以外のオプションを選択すると空のHTML挿入が変更として保存され、要素の削除にはならないのでご注意ください。

スタイルを変更する(ページ内の同じ要素全てを変更したい場合)
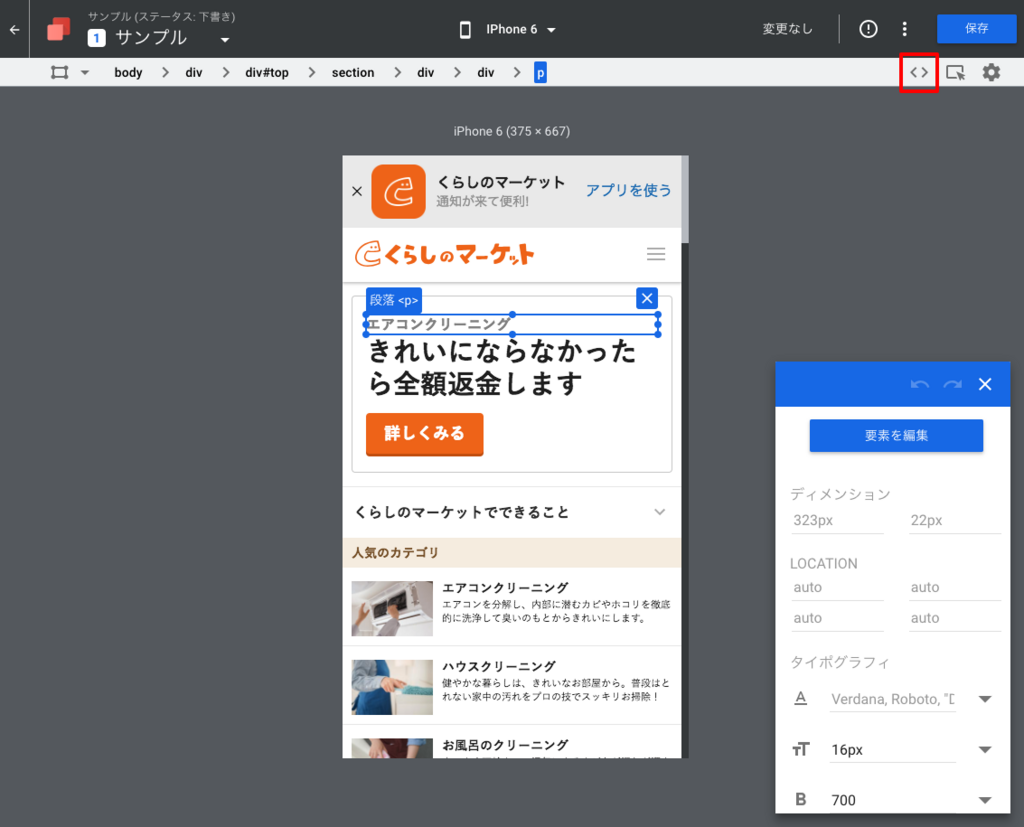
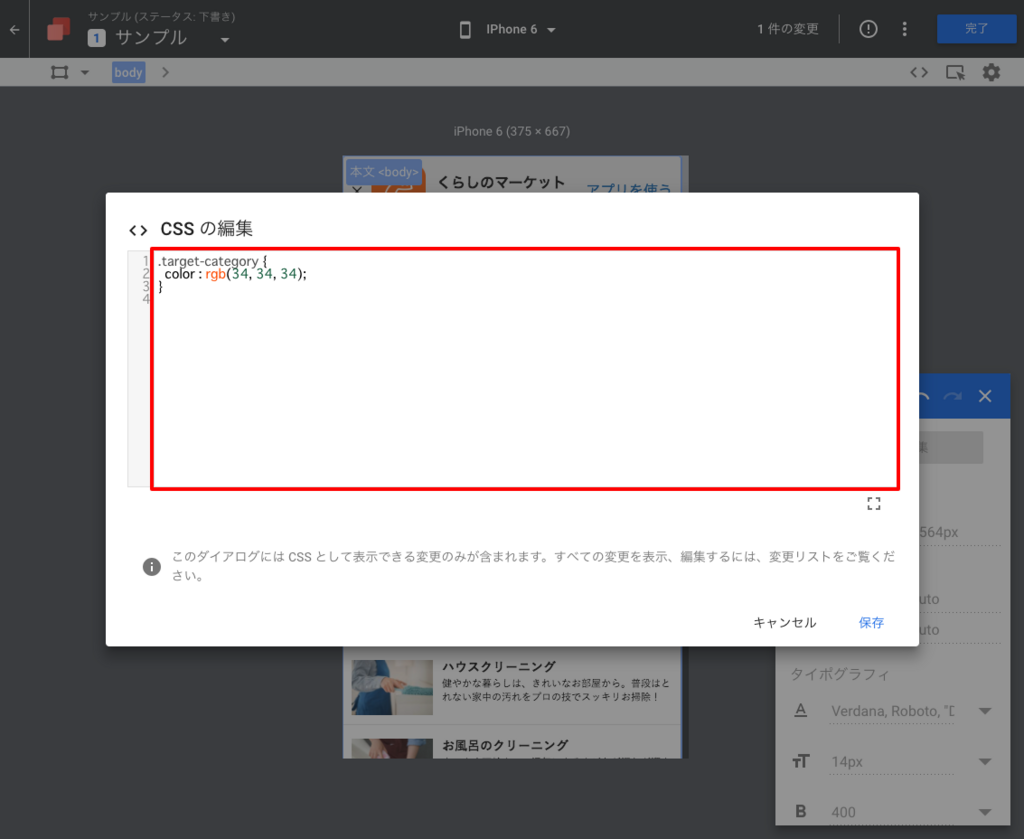
1. 「< >」アイコンをクリック

2 cssを記述して保存

スタイルを変更する(ページ内の特定の要素を変更したい場合)
1. 要素を選択してパレットからスタイルを指定して保存

パレット内で指定できるスタイル

要素の順番を変える
1. 要素をドラッグ&ドロップして保存
なんて簡単。

JavaScriptを実行
今回のテストではJavaScriptの変更はなかったので、次回テストする機会があればまたご紹介させていただきます。
さいごに
いかがでしたでしょうか?html、cssの知識がなくてもだいたいのことは出来そうですね!
我々みんなのマーケットテックチームでは「くらしのマーケット」を一緒に作る仲間を募集しています!どんな環境で開発しているかはこちらの記事にまとまっています。興味がある方はぜひ気軽に連絡ください (コーポレートサイト https://www.minma.jp/ )